WordPress and Internet Explorer
WordPress and Internet Explorer. Let say that everything on your website works well in browsers like Firefox and Google Chrome and suddenly you discover some defect in Internet Explorer.
WordPress and Internet Explorer - can we experience problems? Yes we can. Let say that everything on your website works well in browsers like Firefox and Google Chrome and suddenly you discover some defect in Internet Explorer. Why is it so? That is because of different kind of support for HTML and JavaScript functions in all those browser. Internet Explorer (together with Netscape) is one of the oldest web browsers while Firefox and Google Chrome are the newer ones.
Nowadays people do not use Internet Explorer as before and since WordPress follows the trends, the developers have chosen to accommodate this CMS to most common web browsers by using scripts and functions that for sure will work there. That means that we can experience problems if we use Internet Explorer.
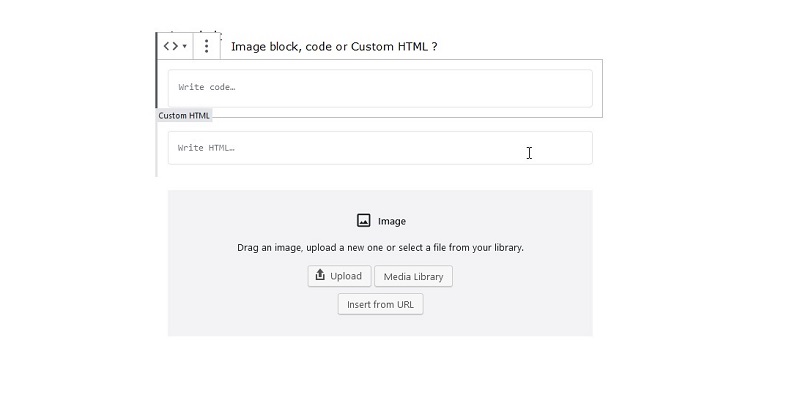
If you experience problems with some WordPress block, e.g. the image block, you can always convert it to a HTML or code block instead. Using that one you can write your one code that hopefully fulfills your expectations and gives you the result that you want to see.

One of experienced problems in Internet Explorer is this:
Image that you show with an image block appears in real, big size which destroys the look of your website and it is because this browser does not like something with HTML tags that are generated in the image block.
You can for example replace:
<div class="wp-block-image"><figure class="aligncenter"><img src=
with:
<figure class="aligncenter"><img src=
If you are not able to find out how and what to change by editing your WordPress code or CSS manually, then simple coding in the page content with div and img tags in HTML can save your time.
Back to the to previous page
® All Rights reserved Justfindit.se Magazine 2014.